Today is a big day for Blues, as we’re excited to announce a new library to make it easier than ever for JavaScript developers to interact with the Notehub API when building their own custom applications: Notehub JS.
The Notehub JS Backstory
Blues aims to make cloud-connected Internet of Things development easier by providing the crucial device-to-cloud connection all IoT products need regardless of if there is a reliable Internet connection or not. We do this through the use of Notecards and Notehub.
Notecards are low-power, 30mm x 35mm, prepaid cellular-connected devices designed to integrate with any IoT device, and Notecards know, out of the box, how to connect with the Notehub cloud to send as well as receive data from it.
Notehub.io is a cloud-based service for securely connecting to Notecard devices and storing data from them before sending it on to your cloud application of choice.
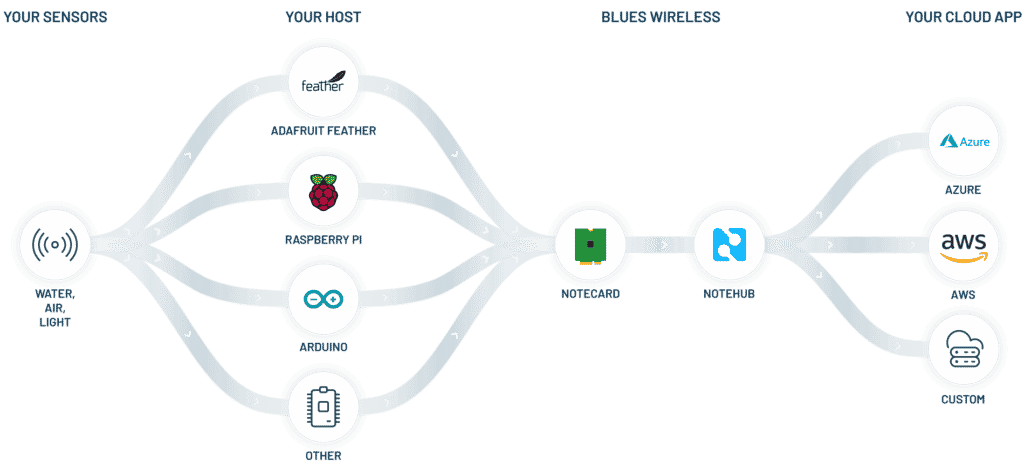
Here’s a diagram of how the whole setup works: start with your IoT sensors, choose the microcontroller host of you prefer, the Blues Notecard sends that sensor data to the Notehub cloud, and the Notehub cloud routes that IoT data out to your cloud provider, low code dashboard, or custom web app of your choice.

Users can interact with Notehub through its web interface or they can use the Notehub API to interact with it through HTTP requests.
The Notehub API is great for getting going, but as developers building lots of JavaScript-based dashboards and web apps to monitor and display the IoT data stored in Notehub, it quickly becomes apparent rewriting the same HTTP calls in multiple projects to fetch data from the native Notehub API endpoints isn’t easy to reuse or keep up to date as the API grows and evolves.
So we created our own open source, JavaScript-based library for the Notehub API and published it on npm for anyone to use for free. Notehub JS is designed to get you connected to the Notehub API quickly, and allow you to access all of the API routes relevant to interacting with Notehub in a JavaScript-friendly way.
If you’re not as familiar with Notehub.io and the Notehub API, check out this link to learn more.
Notehub JS Features and Benefits
Aside from being open source and JavaScript-based, the Notehub JS library boasts some significant features for users.
Extensive, up-to-date documentation of all API methods available in the Notehub JS GitHub repo and on the Blues Developer Experience website.
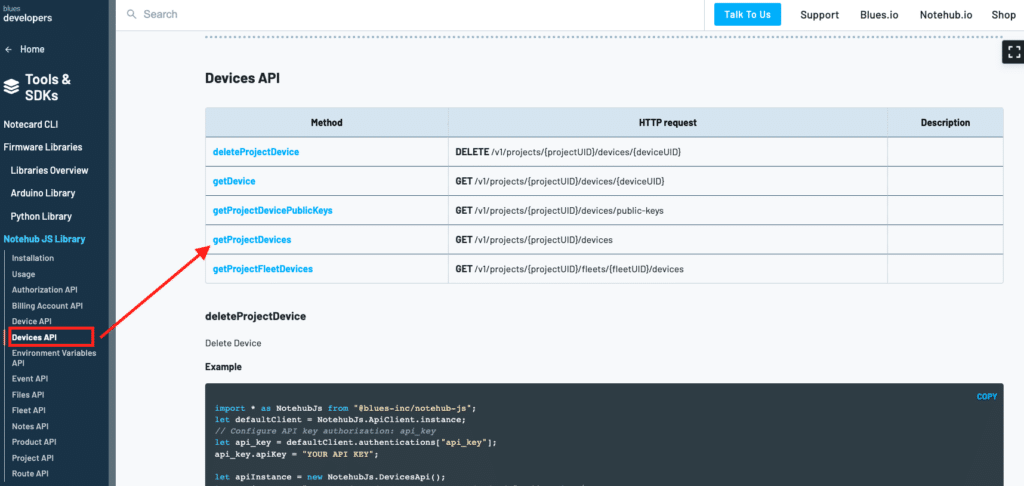
Let’s say you want to see how to fetch a list of devices associated with a particular Notehub project. From the Developer Experience site’s Tools & SDKs section, you can click on Notehub JS Library > Devices API and then click the method you’re looking for to see the JavaScript code implementation.

JavaScript-based code examples of every API call including authorization tokens and required and optional arguments, and real world use cases showing the implementation of the library in working code bases.
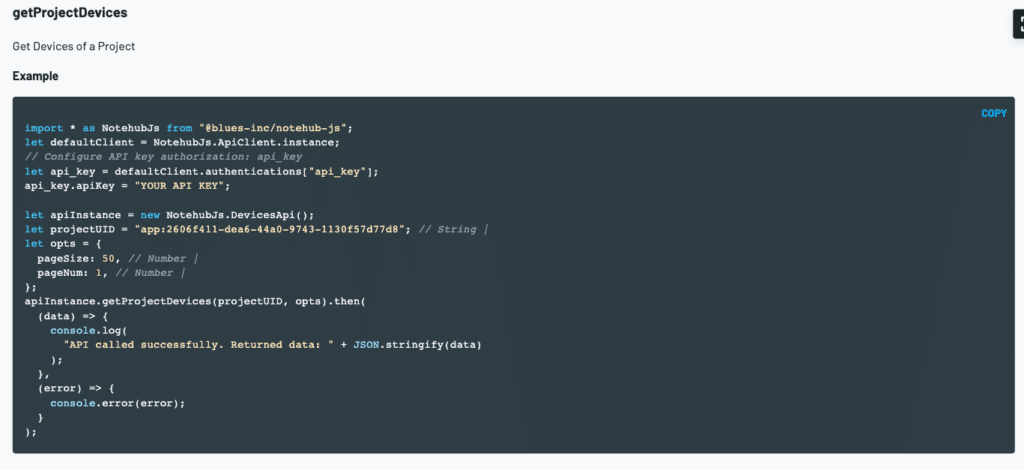
Building off the previous example, here is the JavaScript code on the Developer Experience site showing exactly how to access the Devices API method getProjectDevices() , complete with authorization and arguments.

You can copy this code line for line, replace the api_key.apiKey and projectUID strings with your own auth token and Notehub project UID, drop it into your JavaScript app, and be off to the races.
ES6-forward syntax making use of newer features like import(), async/await, and Promises, in addition to more traditional JavaScript syntax like require().
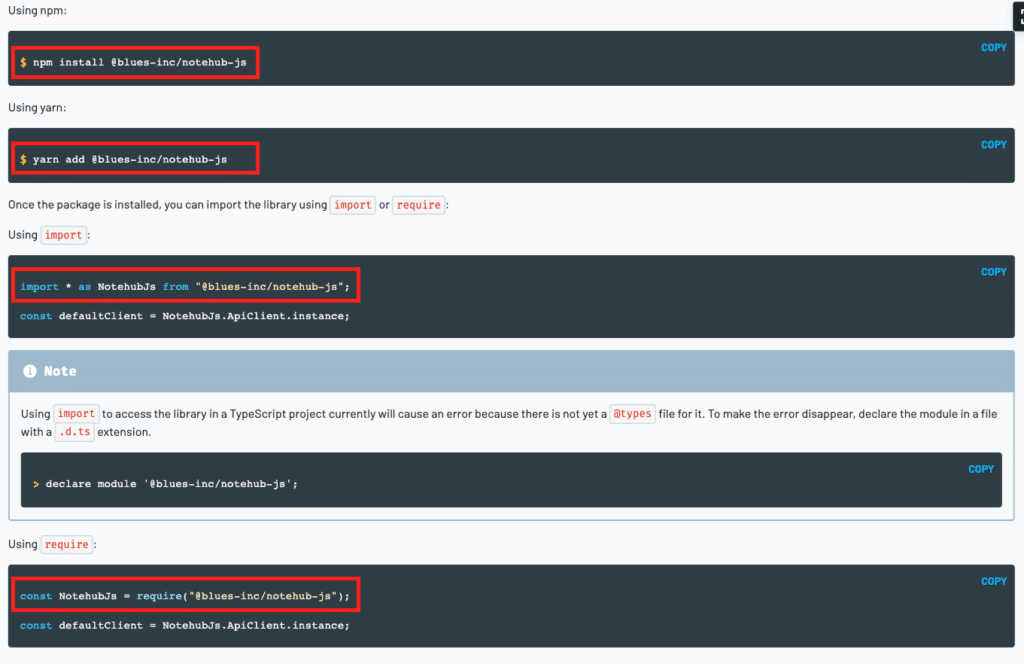
Whether you’re using this Notehub JS in a Node.js application, a web application, a TypeScript project, or even serverless functions on the edge, this library is compatible.

We built this library to be compatible with as many different sorts of JavaScript-based applications as possible: install it with your preferred package manager and use it as you see fit.
Get Started with Notehub JS Today
Anyone building applications for displaying and managing IoT data knows how tough it can be sometimes to access and shape that information into something providing useful, actionable insights. We hope that by providing the Notehub JS library for interacting with the Notehub API to the Blues community, we can make that experience a bit smoother and easier.
If you’d like to get started with Notehub JS and try it out for yourself you can:
- Visit our Developer Experience site for more information,
- Download the Notehub JS library from npm,
- Explore our real world projects using Notehub JS,
- Or check out the Notehub JS repo and consider contributing to it – we’re always looking to improve!
Happy hacking!