Welcome to the start of a new blog series where I’ll attempt to show other people with web development backgrounds (like my own), just how simple Internet of Things (IoT) development can be with the help of the right tools like Blues Wireless.
How, you ask? Why, by using an analogy many web developers are familiar with: comparing the unfamiliar (IoT and hardware) to the familiar (JavaScript and the web).
In this first post I’ll be showing how Blues Wireless makes getting started with IoT development easier in the same way that popular JavaScript frameworks, like React, make building websites easier.
Two different pieces of tech, solving for the same sorts of problems
It might not be immediately obvious, but React and Blues Wireless actually have a lot in common.
While neither is absolutely essential to building tech today, there’s no reason not to use them: both make the process infinitely easier.
Let’s face it, most of the time the hardest part of anything is getting started. Whether it’s a blank IDE staring at you as you gaze at your keyboard willing the code to appear, or an IoT-connected device, but no path to get the data from the real world where it originates to your virtual world where it will be useful.
It’s the worst, but that’s where these two seemingly unrelated pieces of tech converge.
For websites, it’s JS frameworks to the rescue
To get you started, JavaScript frameworks like React, Vue, Angular, and Svelte all have simple templates to give devs a starting point and let them get over that first hurdle of getting something, anything in the browser.
Once that’s been accomplished, developers are free to focus on the more important (and fun) stuff: solving business problems and building useful tools, and less on if the server’s running on the right port, the code’s compiling, or they’ve correctly bound event handlers to clicks in the DOM.

For IoT, it’s Blues Wireless and its device-to-cloud data pump
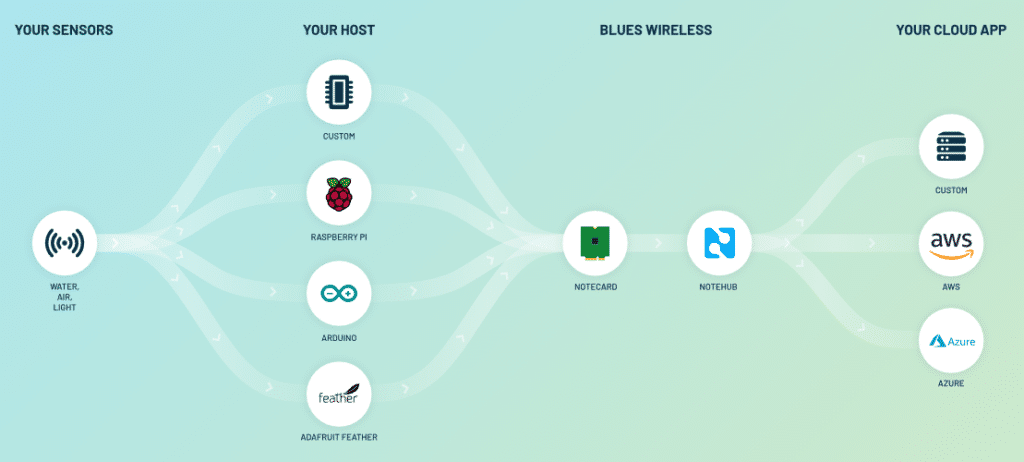
Blues Wireless does the same thing – just for Internet of Things engineers (and especially the ones who know that where their hardware is going, reliable Internet connectivity is not just not a guarantee – it might not even be an option).
Instead of learning the archaic language of AT commands, negotiating exorbitant fees with cellular companies to transmit data to the cloud, and figuring out how to turn that cryptic cloud data into something useful, Blues takes care of all of that for you.
Just buy a Notecard, attach it to a Notecarrier, issue a few simple JSON commands, and you’re ready to roll. It just works.

No Really, Blues Wireless Just Works
If you’re like me, you’re rolling your eyes right now after that last sentence. I get it – I too, would think what I’m saying is too good to be true. But it’s not.
Let me list my lack of IoT qualifications when I joined Blues Wireless. When I started, I:
- Did not own a Raspberry Pi,
- Did not know what a breadboard was,
- Could not write, much less debug, Arduino code.
After working at Blues Wireless for close to 4 months, I still can’t write or debug Arduino code.
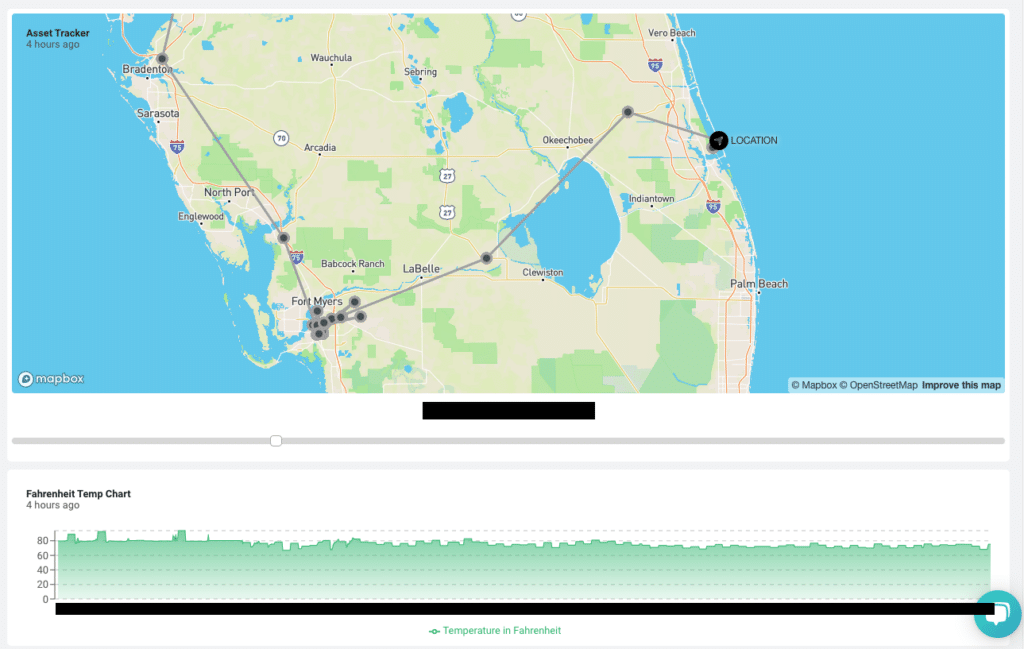
Yet despite all this, within 6 weeks of starting there, I built a fully-functional asset tracker. This little guy collects GPS and temperature data, sends that data to the Blues Wireless cloud Notehub, and Notehub pumps that data to the low-code IoT platform Datacake where it decodes the data and displays it.
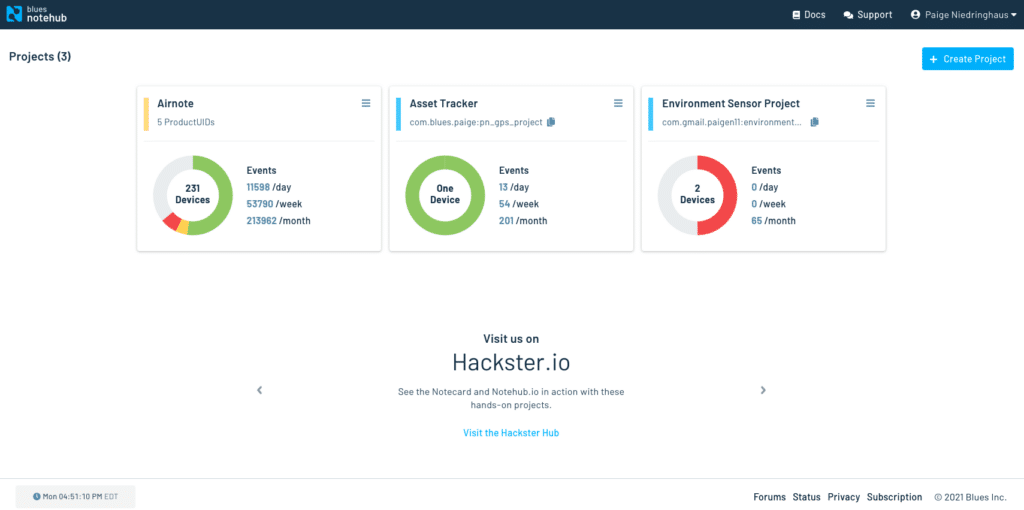
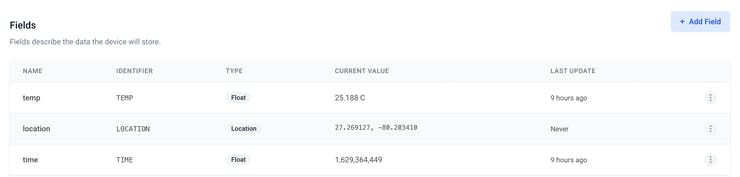
With the help of the detailed asset tracking documentation on the Blues developer site, in less than 30 minutes, I’d configured a Notecarrier-AF, equipped it with a Notecard to record its GPS coordinates, temperature, and motion data at an interval of once an hour, and pumped that data, in an easy-to-understand JSON data object, to a project I’d set up in the Blues Notehub cloud.


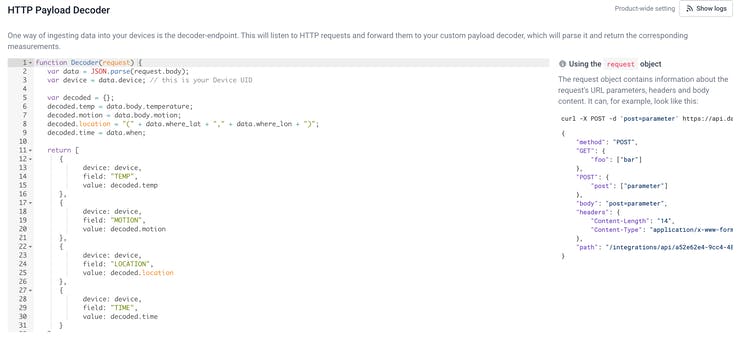
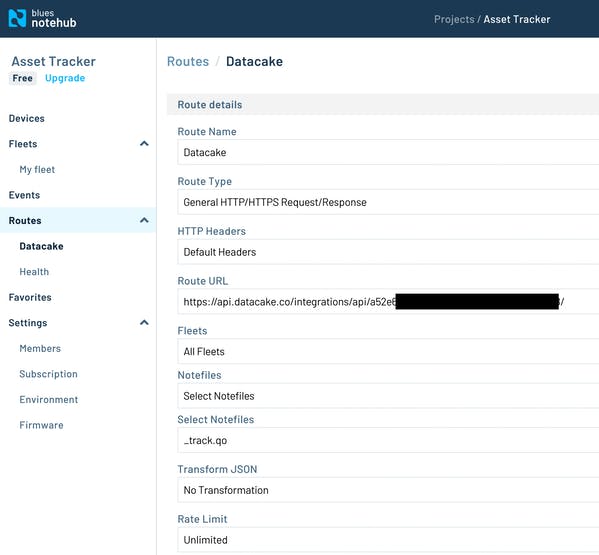
In another 30 minutes, I had my data in Notehub being sent to the Datacake platform, still in readable JSON format, and being interpreted to display the relevant GPS coordinates on a map.




The best part about all this? Notehub doesn’t just work with Datacake.
It works with (and has documentation to connect to) all the most popular cloud platforms:
Plus lots of low-code IoT platforms too:
Once that sensor data is in Notehub, it’s simple to send it anywhere else. And once it’s anywhere else, just hook into that platform like you would with any other third-party API service providing data. Easy peasy.

How does this relate to React, Again?
I’ll admit, this post is much more about the IoT side of things than in depth look at web development, but I’m operating under the assumption that if you’re reading this, you’re already fairly familiar with JavaScript, React and the web development world.
What I’m trying to do is connect the dots: React makes web development easier, and Blues Wireless makes IoT development easier.
Could I have set up this neat little asset tracker myself without Blues Wireless? Yes, probably.
Would it have taken me an exponentially longer time, and probably turned into such a frustrating, landmine-strewn obstacle course that I very well might have quit before achieving my goal? Also yes, quite likely.
Just like with JavaScript, I could spend a lot of time on the unfun, nitty gritty details that JS frameworks take care of for me, but why would I? Why spend time and energy on things already solved for in these frameworks, when I could spend that same time building cool, useful stuff instead?
And the same can now be said of IoT prototyping and development. Spend time on the low-level details, or choose Blues Wireless solutions and get to building the “cool, useful stuff” a whole lot sooner.
I’m sold. Are you?
Where to go from Here
If you’re ready to get started with your own IoT project, I recommend you check out our Getting Started documentation on our developer experience site. It’s what I used to get up and running with my project in no time at all.
You can even use this discount code to get 20% off your first development kit purchase.
What’s Next?
Stay tuned for the next installment in this series: I plan to show you how to send data from Notehub to a cloud provider and then display it in your own React app with D3. We are developers after all, building cool data visualizations is fun.